Selasa, 01 September 2009
Selasa, 04 Agustus 2009
Modul Sistem Informasi
Ebooks Belajar Sistem Informasi dari server lokal file pdf yang terkompres rar
klik disini untuk DOWNLOAD/MENGUNDUH
SeLamat MencOba!!!!Fighting!!!!
klik disini untuk DOWNLOAD/MENGUNDUH
SeLamat MencOba!!!!Fighting!!!!
Sabtu, 25 Juli 2009
Tugas Sistem Informasi
Pengertian
Sistem informasi adalah sekumpulan perangkat keras (hardware), perangkat lunak (software), prosedur dan atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecah masalah dan pengambilan keputusan
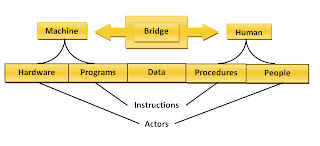
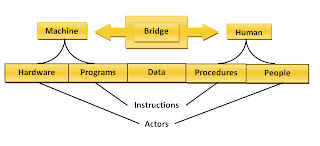
Skema Sistem Informasi

Komponen sistem informasi
• Hardware / perangkat keras
• Software / perangkat lunak / program
• Prosedur
• Orang
• Database / Basis data
• Jaringan Komputer dan komunikasi data
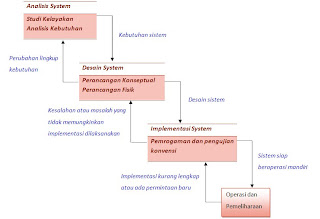
Siklus hidup pengembangan sistem informasi
Siklus hidup pengembangan sistem informasi atau Software Development Life Cycle (SDLC) adalah suatu proses pembuatan sofware yang meliputi Scoping - Requirement collection & analysis - Prototyping - Designing - Coding - Testing - Implementing - Maintaining.
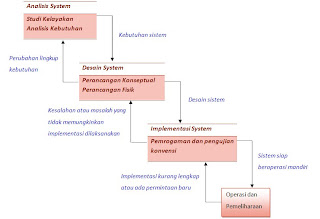
Prinsip yang digunakan pada SDLC adalah model air terjun (waterfall) seperti gambar di bawah ini:

Arsitektur
Ada tiga macam arsitektur, yaitu:
• Arsitektur tersentralisasi
• Arsitektur terdistribusi
• Arsitektur client/ server
Arsitektur tersentralisasi
Arsitektur ini sudah dikenal semenjak tahun 1960-an dengan mainframe sebagai faktor utama. Mainframe adalah komputer yang berukuran relatif besar yang ditujukan untuk menangani data yang berukuran besar, dengan ribuan terminal untuk mengakses data dengan tanggapan yang sangat cepat dan melibatkan jutaan transaksi.
Arsitektur terdistribusi
Arsitektur desentralisasi merupakan konsep dari pemrosesan data tersebar (atau terdistribusi). Sistem pemrosesan data terdistribusi (atau biasa disebut sebagai komputasi tersebar) sebagai sistem yang terdiri atas sejumlah komputer yang tersebar pada berbagai lokasi yang dihubungkan dengan sarana telekomunikasi dengan masing-masing komputer mampu melakukan pemrosesan yang serupa secara mandiri, tetapi bisa saling berinteraksi dalam pertukaran data.
Arsitektur client/ server
Pada arsitektur ini ada sebagian yang disebut client dan ada yang disebut server. Server adalah sistem atau proses yang menyediakan data atau layanan yang diminta oleh client. Secara fisik sebuah server dapat berupa komputer (mainframe, mini-komputer,workstation,ataupun PC) atau piranti lain (misalnya printer). Client mempunyai kemampuan untuk melakukan proses sendiri. Ketika sebuah client meminta suatu data ke server, server akan segera menanggapinya dengan memberikan data yang diminta ke client bersangkutan. Setelah diterima client segera melakukan pemrosesan
Sistem informasi adalah sekumpulan perangkat keras (hardware), perangkat lunak (software), prosedur dan atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecah masalah dan pengambilan keputusan
Skema Sistem Informasi

Komponen sistem informasi
• Hardware / perangkat keras
• Software / perangkat lunak / program
• Prosedur
• Orang
• Database / Basis data
• Jaringan Komputer dan komunikasi data
Siklus hidup pengembangan sistem informasi
Siklus hidup pengembangan sistem informasi atau Software Development Life Cycle (SDLC) adalah suatu proses pembuatan sofware yang meliputi Scoping - Requirement collection & analysis - Prototyping - Designing - Coding - Testing - Implementing - Maintaining.
Prinsip yang digunakan pada SDLC adalah model air terjun (waterfall) seperti gambar di bawah ini:

Arsitektur
Ada tiga macam arsitektur, yaitu:
• Arsitektur tersentralisasi
• Arsitektur terdistribusi
• Arsitektur client/ server
Arsitektur tersentralisasi
Arsitektur ini sudah dikenal semenjak tahun 1960-an dengan mainframe sebagai faktor utama. Mainframe adalah komputer yang berukuran relatif besar yang ditujukan untuk menangani data yang berukuran besar, dengan ribuan terminal untuk mengakses data dengan tanggapan yang sangat cepat dan melibatkan jutaan transaksi.
Arsitektur terdistribusi
Arsitektur desentralisasi merupakan konsep dari pemrosesan data tersebar (atau terdistribusi). Sistem pemrosesan data terdistribusi (atau biasa disebut sebagai komputasi tersebar) sebagai sistem yang terdiri atas sejumlah komputer yang tersebar pada berbagai lokasi yang dihubungkan dengan sarana telekomunikasi dengan masing-masing komputer mampu melakukan pemrosesan yang serupa secara mandiri, tetapi bisa saling berinteraksi dalam pertukaran data.
Arsitektur client/ server
Pada arsitektur ini ada sebagian yang disebut client dan ada yang disebut server. Server adalah sistem atau proses yang menyediakan data atau layanan yang diminta oleh client. Secara fisik sebuah server dapat berupa komputer (mainframe, mini-komputer,workstation,ataupun PC) atau piranti lain (misalnya printer). Client mempunyai kemampuan untuk melakukan proses sendiri. Ketika sebuah client meminta suatu data ke server, server akan segera menanggapinya dengan memberikan data yang diminta ke client bersangkutan. Setelah diterima client segera melakukan pemrosesan
Rabu, 03 Juni 2009
Tugas JavaScript
<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
var a=b*2;
return a;}
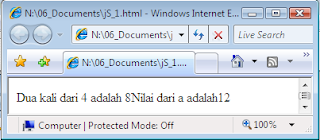
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
Hasilnya ..

Selanjutnya ..
<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
a=b*2;
return a;}
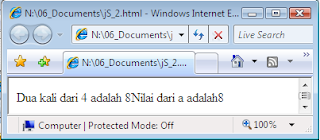
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
HasiLnya ..

Rabu, 13 Mei 2009
JAWABAN SOAL "CALCULATOR"
soal-soal javascript calculator
1. Apa nama title skrip javascript tersebut ?
Jawab :<span>calculator smaneka</span>
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Jawab : *htm
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jawab : 11
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jawab : 11
5. Tuliskan nama semua variabel skrip javascript tersebut ?
Jawab :
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
Jawab :
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
Jawab :
<tr>
<td colspan="5" width="100%"><input name="expr" size="35" action="calculate(this.form)" type="text"></td>
</tr>
8. Tuliskan skrip untuk membuat 1 tombol !
Jawab :
<tr><td width="20%"><input value=" sin " onclick="sin_form(this.form)" type="button"></td>
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
Jawab : Onclick="sin_form(this.form)
10. Tuliskan skrip untuk membersihkan display !
Jawab :
<td colspan="2" width="40%"><input value=" C " onclick="clear_display(this.form)" type="button"></td>
function clear_display(arg) {
arg.expr.value = ' '
}
1. Apa nama title skrip javascript tersebut ?
Jawab :<span>calculator smaneka</span>
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Jawab : *htm
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jawab : 11
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jawab : 11
5. Tuliskan nama semua variabel skrip javascript tersebut ?
Jawab :
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
Jawab :
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
Jawab :
<tr>
<td colspan="5" width="100%"><input name="expr" size="35" action="calculate(this.form)" type="text"></td>
</tr>
8. Tuliskan skrip untuk membuat 1 tombol !
Jawab :
<tr><td width="20%"><input value=" sin " onclick="sin_form(this.form)" type="button"></td>
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
Jawab : Onclick="sin_form(this.form)
10. Tuliskan skrip untuk membersihkan display !
Jawab :
<td colspan="2" width="40%"><input value=" C " onclick="clear_display(this.form)" type="button"></td>
function clear_display(arg) {
arg.expr.value = ' '
}
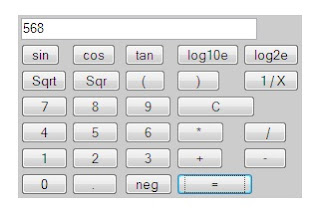
PROGRAM CALCULATOR

Scriptnya...
<html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variable */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
/* Yup...Mulai */
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>JavaScript - Calculator SMANEKA</big></big></p>
<form>
<!-- Rechner Beginn -->
<table border="0" width="100" bgcolor="#CCCCCC" align="center">
<tr>
<td width="100%" colspan="5"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value="log10e" onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" Sqrt " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" Sqr " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,
leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,
rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="40%" colspan="2"><input type="button" value=" C " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" * " onClick="enter(this.form,
multiplysign)"> </td>
<td width="20%"> <input type="button" value=" / " onClick="enter(this.form,
dividesign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onclick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onclick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onclick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" + " onClick="enter(this.form,
plussign)"> </td>
<td width="20%"> <input type="button" value=" - " onClick="enter(this.form,
minussign)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" . " onClick="enter(this.form,
decimalsign)"></td>
<td width="20%"><input type="button" value=" neg " onClick="enter(this.form,
negativesign)"></td>
<td width="40%" colspan="2"><input type="button" value=" = " onClick="calculate(this.form)"></td>
</tr>
</table>
<!-- Bisa... -->
</form>
</body>
</html>
Rabu, 04 Maret 2009
Data Siswa

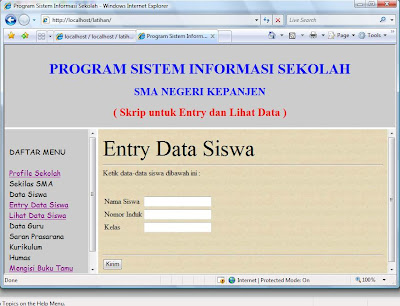
<html>
<body background="bg2.jpg">
<font size=16>Entry Data Siswa</font>
<br />
<hr>
Ketik data-data siswa dibawah ini :<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isisiswa.php">
<table>
<tr><td>Nama Siswa</td><td><input type="text" name="nama" id="nama" /></td></tr>
<tr><td>Nomor Induk</td><td><input type="text" name="induk" id="induk" /></td></tr>
<tr><td>Kelas</td><td><input type="text" name="kelas" id="kelas" /></td></tr>
</table>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit" value="Kirim" />
</form>
</body>
</html>

<html>
<head>
<title>Input Data dari Form ke MySQL</title>
</head>
<body>
<?php
$nama = $_POST['nama'];
$induk = $_POST['induk'];
$kelas = $_POST['kelas'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into siswa(nama, induk, kelas)
values('$nama','$induk','$kelas')";
mysql_query($sqlText);
?>Data telah dimasukkan dalam database<br />
</body>
</html>
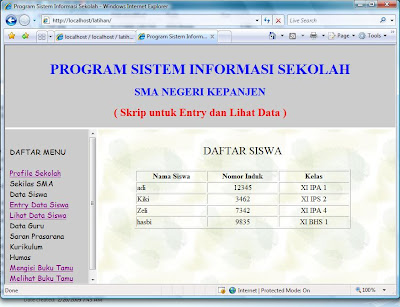
<html>
<body background="bg1.jpg">
<br>
<font size="5" ><center>DAFTAR SISWA</center><br />
</font>
<?php
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "select * from siswa";
$result = mysql_query($sqlText);
echo "<table border=1 align=center >";
echo "<tr><td width=150><b><center>Nama Siswa</center></b></td>
<td width=150><b><center>Nomor Induk</center></b></td></b>
<td width=150><b><center>Kelas</center></b></td></b></tr>";
while($row=mysql_fetch_object($result))
{
echo "<tr><td>$row->nama</td><td align=center>$row->induk</td><td align=center>$row->kelas</td></tr>";
}
echo "</table>";
?>
</body>
</html>
Rabu, 18 Februari 2009
Soal Pemrograman Web
1. Tag HTML untuk membuat link adalah:
A. < a href=”URL/nama file”> </a>
2. HTML singkatan dari:
B. Hyper Text Markup Language
3. CSS singkatan dari:
B. Cascading Style Sheet
4. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
C. border-color
5. Suatu bentuk hubungan interaktif dimana client dapat mengirimkan masukan ke server, dan server mengolah masukan tersebut kemudian dikembalikan kepada client, adalah konsep dari
A. CGI
6. Perl adalah singkatan dari:
A. Practical Extraction and Reporting Language
7. Tag HTML yang menandakan kita menggunakan Javascript adalah
A. < script language=”javascript”> </script>
8. Apa guna function dalam Javascript
D. menyatukan beberapa perintah
9. Tag yang digunakan untuk ganti baris
D. < br>
10. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah
C. < script src=”file.js”> </script>
11. Tag yang digunakan untuk membuat paragraf adalah
A. < p>
12. Pasangan tag <STYLE> dan </STYLE> digunakan untuk
C. Mendefinisikan style sheet
13. Bahasa pemrograman yang ditempatkan/ditempelkan pada HTML dan akan diproses oleh web client adalah
C. PHP
14. Tag HTML untuk menampilkan gambar adalah
D. < img src=”file.jpg”>
15. Untuk membuat judul tabel digunakan tag
D. < tr>
A. < a href=”URL/nama file”> </a>
2. HTML singkatan dari:
B. Hyper Text Markup Language
3. CSS singkatan dari:
B. Cascading Style Sheet
4. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
C. border-color
5. Suatu bentuk hubungan interaktif dimana client dapat mengirimkan masukan ke server, dan server mengolah masukan tersebut kemudian dikembalikan kepada client, adalah konsep dari
A. CGI
6. Perl adalah singkatan dari:
A. Practical Extraction and Reporting Language
7. Tag HTML yang menandakan kita menggunakan Javascript adalah
A. < script language=”javascript”> </script>
8. Apa guna function dalam Javascript
D. menyatukan beberapa perintah
9. Tag yang digunakan untuk ganti baris
D. < br>
10. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah
C. < script src=”file.js”> </script>
11. Tag yang digunakan untuk membuat paragraf adalah
A. < p>
12. Pasangan tag <STYLE> dan </STYLE> digunakan untuk
C. Mendefinisikan style sheet
13. Bahasa pemrograman yang ditempatkan/ditempelkan pada HTML dan akan diproses oleh web client adalah
C. PHP
14. Tag HTML untuk menampilkan gambar adalah
D. < img src=”file.jpg”>
15. Untuk membuat judul tabel digunakan tag
D. < tr>
wat bUku taMue..
Buku tamu.php

isi.php

lihat.php

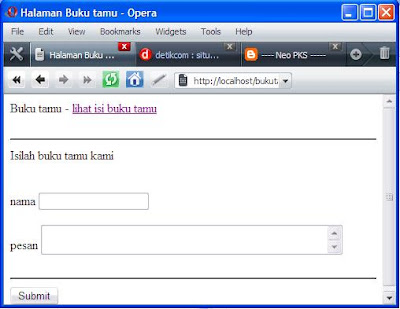
<html>
<head>
<title>Halaman Buku tamu</title>
</head>
<body>
Buku tamu - <a href="lihat.php">lihat isi buku tamu</a><br />
<br />
<hr>
Isilah buku tamu kami<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isi.php">
nama
<input type="text" name="nama" id="nama" />
<br />
<br />
pesan
<textarea name="pesan" id="pesan" cols="45? rows="5?></textarea>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit" value="Submit" />
</form>
</body>
</html>

isi.php
<html>
<head>
<title>Input Data dari Form ke MySQL</title>
</head>
<body>
<?php
$nama = $_POST['nama'];
$pesan = $_POST['pesan'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into bukutamu(nama, pesan,tanggal)
values('$nama','$pesan',NOW(''))";
mysql_query($sqlText);
?>
Buku tamu - <a href=lihat.php>lihat isi buku tamu</a><br />
</body>
</html>

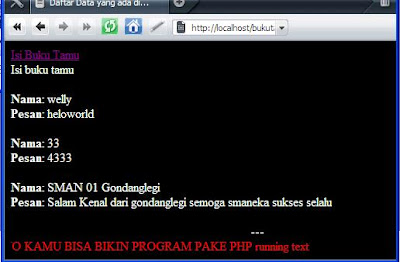
lihat.php
<html>
<head>
<title>Daftar Data yang ada di MySQL</title>
</head>
<body bgcolor="#000000">
<a href=bukutamu.php>Isi Buku Tamu</a><br />
<font color="#FFFFFF" size="3">Isi buku tamu<br />
<br />
<?php
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "select * from bukutamu";
$result = mysql_query($sqlText);
while($row=mysql_fetch_object($result))
{
?>
<strong>Nama</strong>: <?php echo $row->nama;?><br />
<strong>Pesan</strong>: <?php echo $row->pesan;?><br />
<br />
<?php } ?>
<marquee>
---
</marquee>
</font> <font color="#FFFFFF">
<marquee>
</marquee>
</font>
<marquee>
<font color="#FF0000" size="3">AYO KAMU BISA BIKIN PROGRAM PAKE PHP
running text</font>----
</marquee>
</body>
</html>

Rabu, 04 Februari 2009
Rabu, 28 Januari 2009
Tugas HTML
Yang ini tidak tebal
Yang ini tebal
Yang ini tebal juga
Ukuran satu
Ukuran dua
Ukuran tiga
Ukuran empat
Ukuran lima
Ukuran enam
Ukuran tujuh
Berwarna biru
Berwarna merah
Berwarna juga
Yang ini tebal
Yang ini tebal juga
Ukuran satu
Ukuran dua
Ukuran tiga
Ukuran empat
Ukuran lima
Ukuran enam
Ukuran tujuh
Berwarna biru
Berwarna merah
Berwarna juga
| 1. Isi pertama | 2. Isi kedua |
| 3. Isi ketiga | 4. Isi keempat |
Langganan:
Komentar (Atom)